
Android: MVP Architecture
What you really need to know for now is that interface helps to create a single point of reference
Hello, Android Developer!
I’d like to tell you a few things about Model-View-Presenter (MVP) architecture pattern. Some refer to it as a design pattern but I’ll preferably call it an architecture pattern because it deals with high-level organization of your code and also, the separation of functionalities of your code into different concerns which aids re-usability amongst other peculiar functions.
Because this is an introductory course, I wouldn’t bore you with so much lengthy definitions and seemingly verbose codes but I will get you up and running with MVP. I’ll be giving brief and concise definition for the sake of simplicity and also for the scope of this introductory course.

Model: It is responsible for managing your data.
View: All user interactions are done in your View class.
Presenter: Your application logic is stored in your Presenter class.
Short and Precise, Isn’t it? Told you so!
Like I said earlier, I’m not here to bore you with unnecessary knowledge.
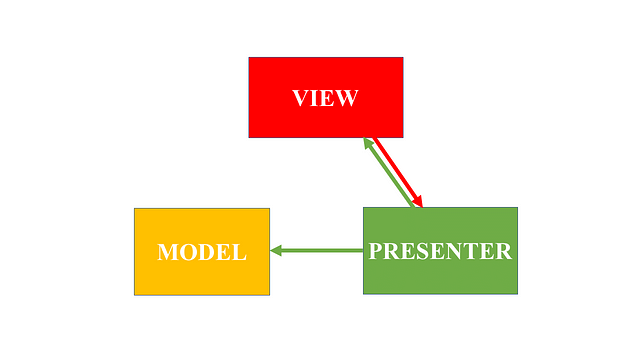
Looking at the diagram above (look at the arrows :)), you’d notice three things
- There is NO RELATIONSHIP BETWEEN MODEL AND VIEW.
- There is a SINGLE RELATIONSHIP BETWEEN MODEL AND PRESENTER.
- There is a DUAL RELATIONSHIP BETWEEN PRESENTER AND VIEW
DEDUCTIONS.
- The model is not aware of the view and also the view is not aware that the model exist.
- The presenter is aware that the model exists but the model is not aware of the presenter.
- The presenter is aware of the view and the view is also aware of the presenter.
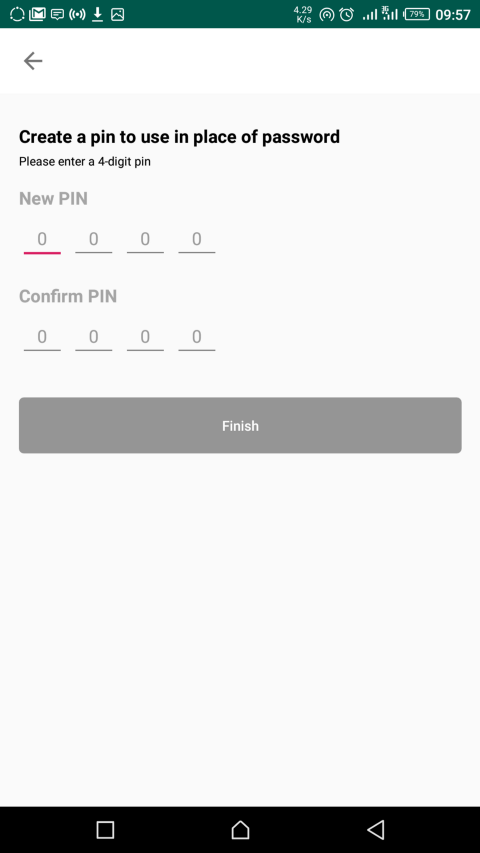
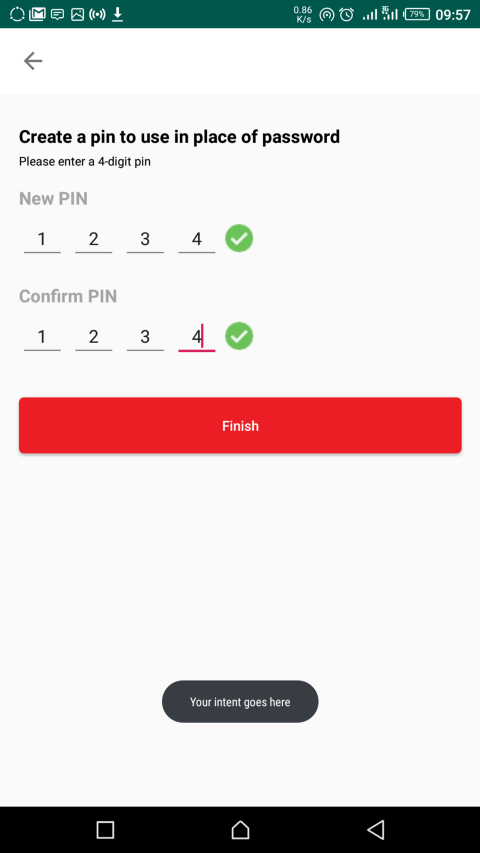
Now I’m going to show you how to implement this in a sample Verify Password Android Application.
STEPS INVOLVED IN APPLICATION
Create PROJECT: Verify Password.
- Select Empty Activity.
- Tick “Generate Layout File”
- Tick “Backward Compatibility (AppCompat)” then finish.
Update activity_main layout file
The code snippet to update can be found here.
You can simply copy and paste that :).
I forgot to tell you something earlier. You will be needing an interface for your View class and Presenter always.
Hey, why use an Interface?
What you really need to know for now is that interface helps to create a single point of reference. A single point of reference allows you to know all the behaviors supported by view to be implemented by your presenter. Like a proper structure of your codebase.
There have been series of debate why we shouldn’t use an Interface in a Presenter. I always love using an interface in my presenter haha, but then we’ll discuss this in the second release of this article.
Too much talk already. Shall we create the interface now?
The code snippet for the interface can be found here.
How did I come up with these method names?
Oh please, it’s no big deal actually. Remember user interactions like show button click, set button colour are all done in the View. But then, there is always a defacto naming convention. Presenters always talk about the action to be carried out like verifyEntries(), deletePassword() etc. Views on the other hand mostly begin with: enable, disable, show, hide etc. because it deals with what the user can see.
Next step: The Model class
The code for the model class can be found here.
Model manages application data, like a POJO class. It stores data with the help of getters and setters. And the only data we have in our application is the password the user enters.
Next Step: Presenter Class
The code for the presenter class can be found here.
Here’s my presenter class. It implements the interface right?
An instance of an my Model is created because it will be used here. Remember the diagram above and my deduction: “The presenter is aware that the model exists but the model is not aware of the presenter.”
The view instance is passed into the constructor of the Presenter class.
The codes are pretty explanatory, I think.
Let’s also implement the View interface in the View class
Remember, your View class can be an Activity, a View or a Fragment. Here it’s an activity
FINAL STEP: VIEW CLASS
The code for the view class can be found here.
Cool, isn't it?
The view class implements the interface and the methods are overriden.
An Object of the presenter is created and the constructor points to the view context, then you can hustle your way through the codes.
This is like the most pretty basic MVP implementation. If you really understand this then you understanding the basics of MVP.
The part 2 of this course will dwell on single responsibility principle, using parcelable and serializable, types of MVP and also, writing your custom MVP architecture pattern. Till then, I need your sincere feedback on this one. Thank you!
Full source code available on github: https://github.com/themavencoder/VerifyPassword


Tobiloba Adejumo Newsletter
Join the newsletter to receive the latest updates in your inbox.
