
Android: Implementing Phone Number Verification with Facebook Account Kit
If you want to learn how to implement phone number verification with Facebook Account Kit, then this short article is for you. Let’s get started!
If you want to learn how to implement phone number verification with Facebook Account Kit, then this short article is for you. Let’s get started!
Account Kit is product of Facebook that enables users to log in to some applications using their phone number and email address. Both login scope is handled by Facebook’s secure infrastructure. The good thing about Facebook Account Kit is that it doesn’t require you to own a Facebook Account before you can log in. Also, it is relatively cheap as it supports up to 10,000 verification messages per month. After that, applications that exceed that will be charged at SMS standard rates.
Phone Number Verification
STEPS
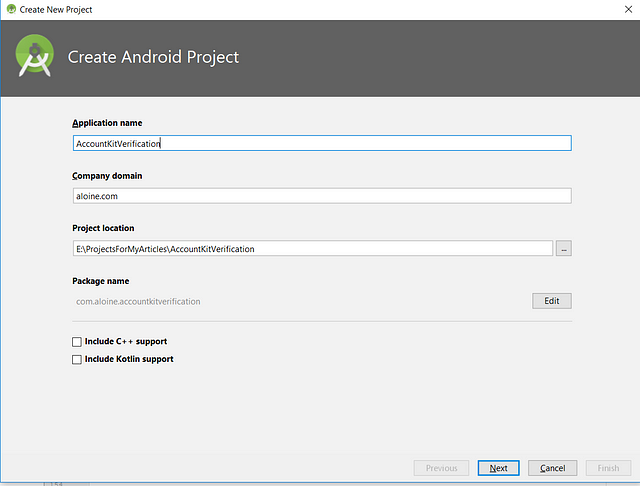
- Create a New Project with Android Studio.

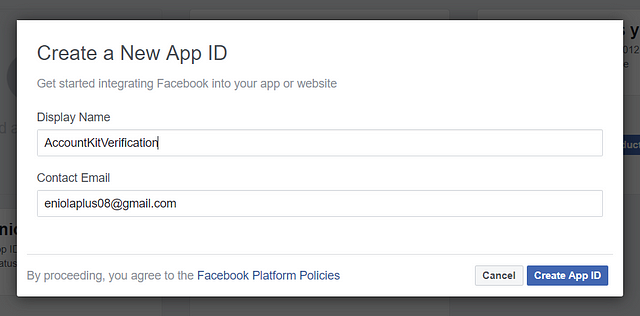
2. Create New Facebook Application here

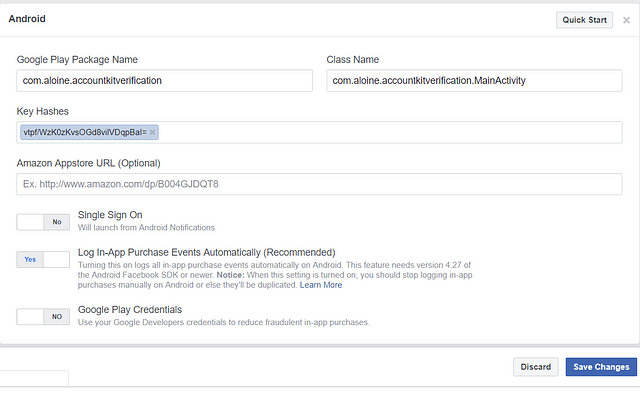
3. Set up Account Kit: Add platform as “Android”and obtain your hash key for your application. It’s 28 characters and it enables Facebook to identify your application and also to verify the interactions between your application and Facebook
The code snippet for the printKeyHash method can be found here.
Call this printKeyHash() method in your OnCreate() and check the logcat for your hash key.
4. Insert your Google Play Package Name, Class Name and Key Hash on the Android Platform. Save changes and tick: “Use this package name”.

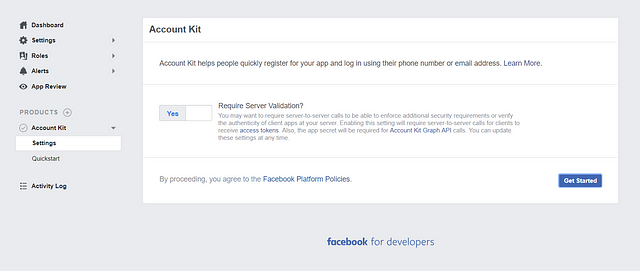
5. Obtain your Account Kit Client Token: To obtain your client token, go to Account Kit settings and enable “require server validation.” Then you click “get started” Copy the account kit client token.

6. Adding Client Token and App ID to Android Studio String Resource File: Obtain your App ID from the toolbar on Facebook developers website or you can navigate to: Settings → Basic and copy to App ID. Go to strings.xml and define both strings.
Here's the sample code you need to copy.
7. Include Facebook SDK Library to App Dependency and sync
gradle.repositories { jcenter()}dependencies { implementation 'com.facebook.android:account-kit-sdk:4.+'}8. Add Internet Permission to Android’s Manifest.
<uses-permission android:name="android.permission.INTERNET"/>9. Check if the user is previously logged in, In the onCreate() method in MainActivity, you include the code snippet
if (AccountKit.getCurrentAccessToken() != null) { startActivity(new Intent(this,YourDestinationActivity.class));} else { onLogin(LoginType.PHONE); }If user is logged in previously, it starts the destination activity. If not, it starts the onLogin() method created and logs in with the phone number. Now we’ll define the method and how the method should behave. Let’s define the onLogin() method. Shall we?
Here's the onLogin method code.
💡 Tips: I’m going to tell you what no one ever tells you: Remember we’re using phone number verification.
- The intent here is declared final so it won’t be reassigned at some point. Although it is not needed here because it isn’t used in an anonymous inner class. Remember that an anonymous class doesn’t make use of it’s local variable. Instead, the compiler allows it to create private copies of the local variables. So if changes are made in the private copies of the anonymous class variables, the changes won’t reflect in the local variable unless the local variable is declared final.
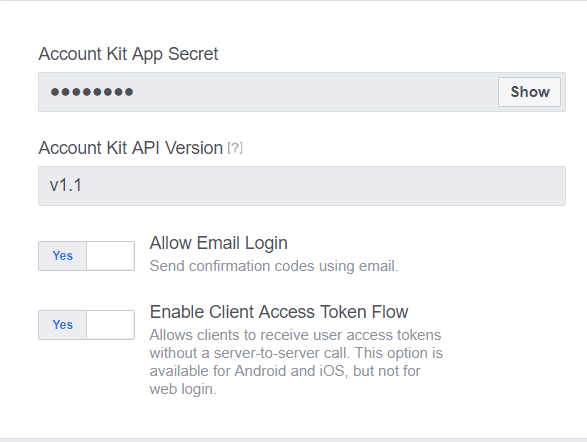
- An instance of AccountKitConfigurationBuilder is created with a LoginType and ResponseType parameter. For LoginType parameter, you can either use LoginType.PHONE argument or LoginType.EMAIL argument. For you ResponseType parameter, you can either use a code or a token depending on the purpose of your application. Remember to set “enable client access token flow” to “yes” if you will be making use of token like it’s done here instead of code.

3. For the user interface design, you make use of the UIManager and SkinManager. The instance of AccountKitConfigurationBuilder is included in the putExtra and then startActivityForResult is called because we need to get the result from the next activity. The rest is pretty explanatory, I think.
Remember to include:
private final static int REQUEST_CODE = 999;10. Override onActivityResult()
You can find the code snippet here.
The request code allows to be able to identify the activity you came from. By default, it is always final static int. AccountKitLoginResult extends Parcelable so the value is deserialized and made available and stored in an instance of AccountLoginResult. Then the Access code, Authorization code and Error are obtained respectively.
This is how the AccountLoginResult interface looks like by default:
public interface AccountKitLoginResult extends Parcelable { String RESULT_KEY = "account_kit_log_in_result"; @Nullable AccessToken getAccessToken(); @Nullable String getAuthorizationCode(); @Nullable AccountKitError getError(); @Nullable String getFinalAuthorizationState(); long getTokenRefreshIntervalInSeconds(); boolean wasCancelled();}Tobiloba Adejumo Newsletter
Join the newsletter to receive the latest updates in your inbox.


